
VBScript sta per Visual Basic Scripting ed è come dice il nome un linguaggio di scripting multi-purpose. Questo è un derivato diretto di Visual Basic, ed è usato come sostituto, integrazione o appoggio per i file batch di MS-DOS .
Come tutti i linguaggi di scripting, non ha GUI nativa. Ma con un piccolo amico, l’HTA (Hypertext for Application) è possibile creare delle vere e proprie applicazioni =)
Un HTA non è altro che un file HTML arricchito con uno script VBS. Possono essere aggiunti JS, CSS, popup, campi di input ed altri elementi utili per creare un capolavoro.
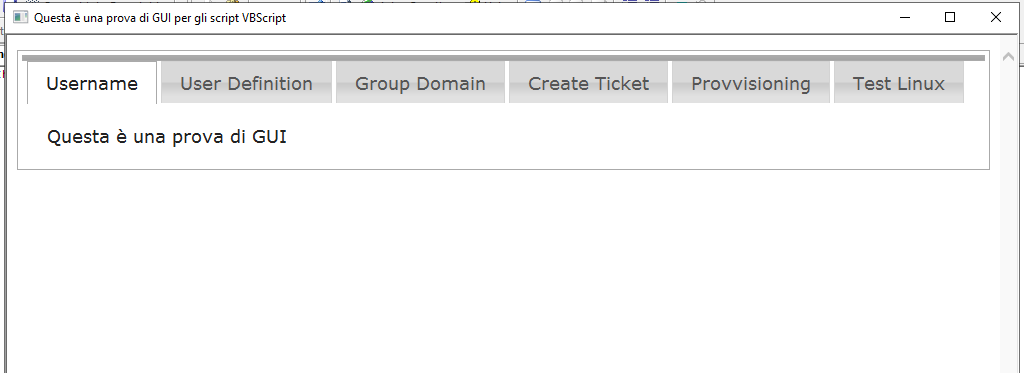
Questo è un esempio di applicazione con tabs:
<html>
<head>
<title>Questa è una prova di GUI per gli script VBScript</title>
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" />
<script language="javascript" src="http://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script language="javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js" type="text/javascript"></script>
<script language="javascript">
try {
self.resizeTo(1030, 600);
} catch(e) {
}
</script>
<hta:application
SINGLEINSTANCE="yes"
MAXIMIZEBUTTON="yes"
>
</head>
<script language="VBScript">
<<<<<QUI METTI IL CODICE VBScript>>>>>
Sub Window_OnLoad
<<<<<QUI METTI IL CODICE DA ESEGUIRE ALLA PARTENZA>>>>>
End Sub
Sub NomeSub( )
<<<<<QUI METTI IL CODICE della subroutineVBScript>>>>>
End Sub
</script>
<body>
<div id="tabs">
<ul>
<li><a href="#fragment-1">Username</a></li>
<li><a href="#fragment-2">User Definition</a></li>
<li><a href="#fragment-3">Group Domain</a></li>
<li><a href="#fragment-4">Create Ticket</a></li>
<li><a href="#fragment-5">Provvisioning</a></li>
<li><a href="#fragment-6">Test Linux</a></li>
</ul>
<div id="fragment-1"><br><br>Questa è una prova di GUI </div>
<div id="fragment-2">Prova2</div>
<div id="fragment-3">Prova3</div>
<div id="fragment-4">Prova</div>
<div id="fragment-5">Provvisioning</div>
<div id="fragment-6">TestLinux</div>
</div>
<script>
$("#tabs").tabs();
</script>
</body>
</html>L’applicazione può eseguire un solo script o varie sub-routine.
Per creare una prima applicazione, basta copiare ed incollare questo src su un notepad e salvare il file come .HTA
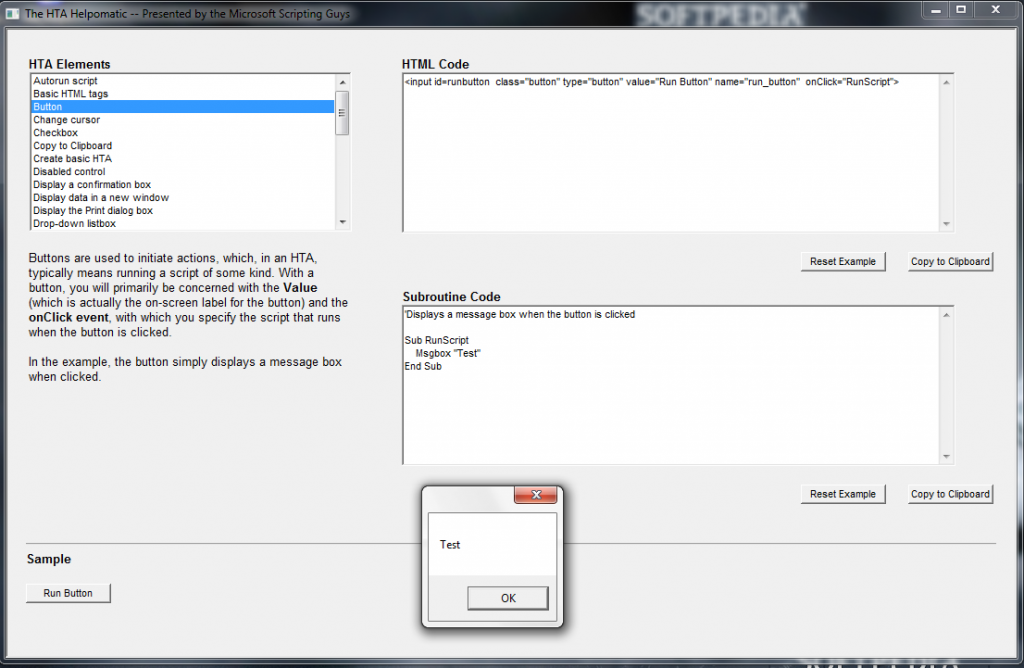
Per chi è alle prime armi, esiste un fantastico strumento (sviluppato anch’esso in VBS e HTA) che riunisce la gran parte delle operazioni di input ed output, HTA HELPOMATIC degli Scripting Guy.
Vi posterò presto il link per scaricarlo, dato che sono anni che non si trova.

Se vi è piaciuto l’articolo, fatemelo sapere con un commento =)
Vostro Tommy – tommy [@] madlabs.org